WordPress par le biais de multiples extensions est en train de devenir un véritable outil d’édition et de construction. On l’a vu avec H5P, cette extension qui permet de rendre votre wordpress vraiment interactif. Mapsvg confirme cette tendance. A savoir, ici, on ne teste que le version gratuite qui permet déjà quelques éléments. la version payante à 35 euros permet beaucoup plus notamment l’utilisation de javascript qui ajoute une grosse dose d’interactivité.
Le principe est très simple, Map svg permet de construire des cartes interactives sans sortir de WordPress. il faut seulement une carte au format svg et ensuite paramétrer quelques éléments dans votre blogs. le rendu de base est celui ci. Vous pouvez tester en cliquant sur la Bretagne, la Normandie et les Hauts de France ainsi que la région où se trouve le puy du fou.
[mapsvg id=”3690″ title=”nouvelles regions”]
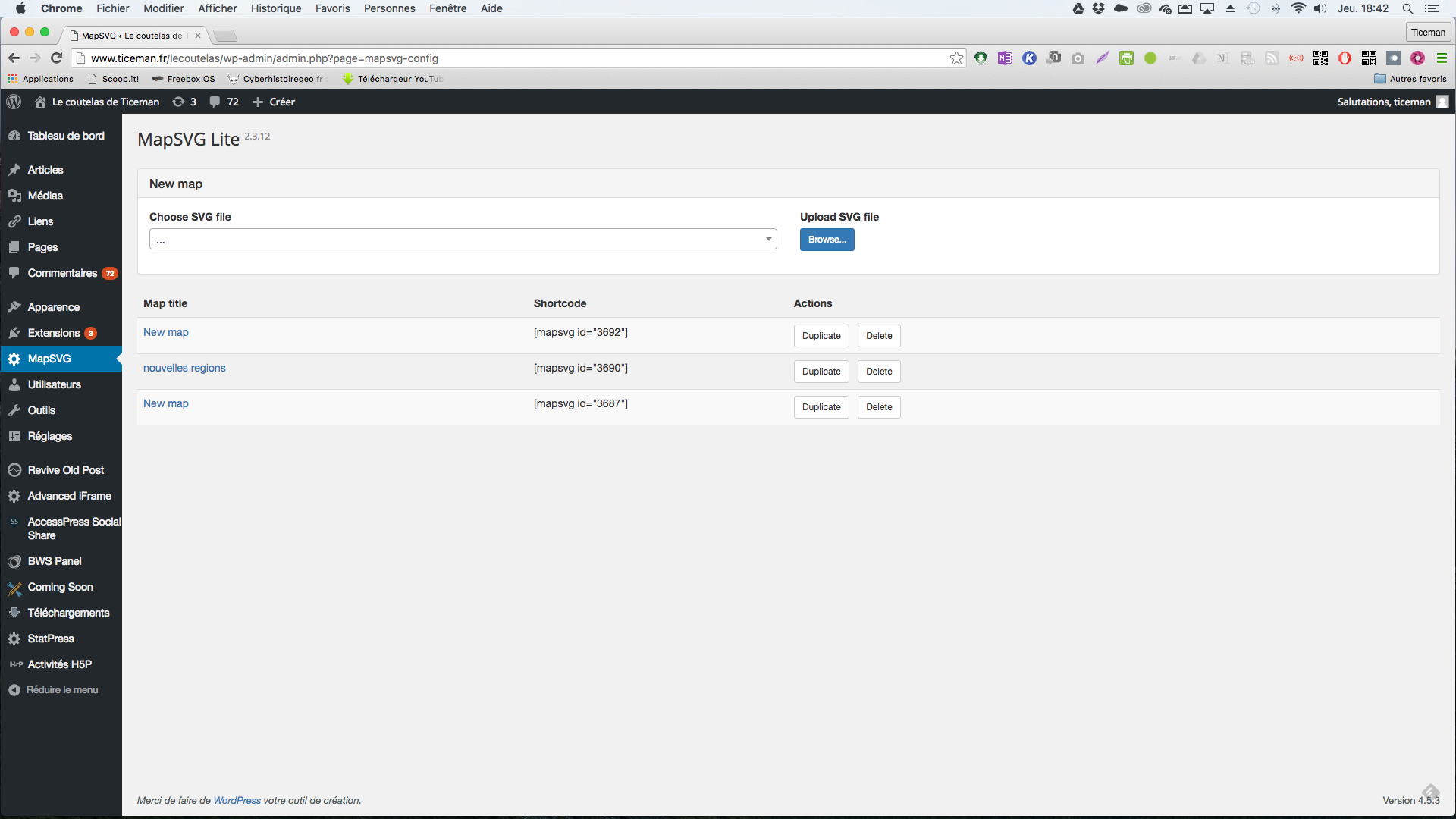
Pour obtenir cela, il suffit donc de sélectionner une carte au fomat svg ou simplement de l’importer. pour l’import il faut que le dossier de stockage des cartes soit en chmod 777, ce qui est très moyen. mais vous pouvez aussi déposer vos cartes par FTP si vous le souhaitez et ensuite les sélectionner dans le menu déroulant. Cet accueil vous permet aussi de choisir vos anciennes cartes déjà réalisées.
Ensuite, une fois la carte choisie, on passe au mode édition. Il y a plus user friendly mais c’est relativement simple. pour chaque élément que vous ajoutez, zones ou marqueurs, il suffit de renseigner les paramètres apparaissant au survol. Pour le test j’ai fait simple et saisi simplement du texte mais il est possible pour rendre les choses plus belles de saisir de l’html pour changer l’apparence. Dans la version gratuite les zones ont toutes la même couleur.
Il est possible de modifier les paramètres de chaque zone une à une et certaines peuvent être désactivés si vous souhaitez rendre seulement certains éléments cliquables. Par ce biais, il est possible de contourner quelques limitations de la version gratuite. Une fois votre carte entièrement réalisée, elle reste stockée dans le système. Lorsque vous en avez besoin, il suffit dans la barre d’outil des articles d’insérer une carte avec le bouton correspondant.
Cela a pour effet de placer à l’endroit désiré un code. lors de la lecture de l’article il sera remplacé par votre carte comme précédemment dans ce même billet. Un clic pour insérer et ensuite il suffit de chosir votre carte dans la liste apparaissant. il faut bien le dire, cette liste n’est pas claire puisque toutes les cartes apparaissent sur le même ligne mais elles se distinguent au survol.
Un outil pratique et gratuit qui vous permettra d’apporter un peu d’interactivité avec des fenêtres popup ou des liens directement dans vos cartes. Pour l’exemple ci-dessus, la réalisation a pris moins d’une minute. La version payante apporte beaucoup d’éléments supplémentaires en terme d’activité ou de personnalisation. Toutes vos cartes au format svg peuvent être utilisées à condition bien entendu que les zones soient bien identifiées. A noter que lors de l’enregistrement il arrive que le système bug et ne prenne pas en compte vos modification. J’ai pu constaté que cela n’arrivait pas si vous quittiez la zone d’édition en utilisant le menu principal MapSvg.
Lien: Mapsvg
La version lite se retrouve simplement en cherchant Mapsvg dans les extensions de wordpress